勉強がてらアンテナサイトを作成してみた②
技術要素
はじめに
今回はAWSと呼ばれるサービスで、サーバを構築してみます。
大まかな作業
AWSアカウント作成
割愛。どこかのサイト参考にしてください。
AWS LightsailでLAMP環境構築①
- AWS Lightsailとは
AWSが2016年12月1日に出した新サービス。簡単にLAMP環境などのサーバを構築できる。(初めて試してみたけど簡単すぎてすごい)
- LAMP環境とは
L → Linux
A → Apache
M → MySQL
これで分からない人は、https://liginc.co.jp/246048 を読んでみてください。
AWS LightsailでLAMP環境構築②
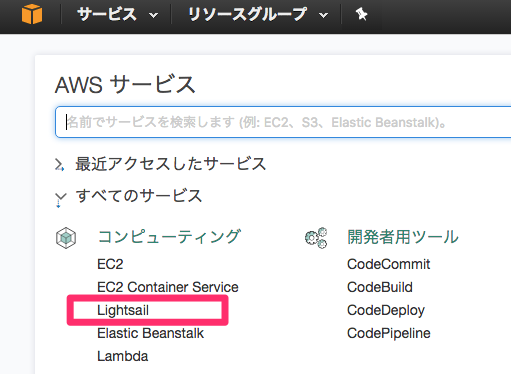
- Lightsailを選択。

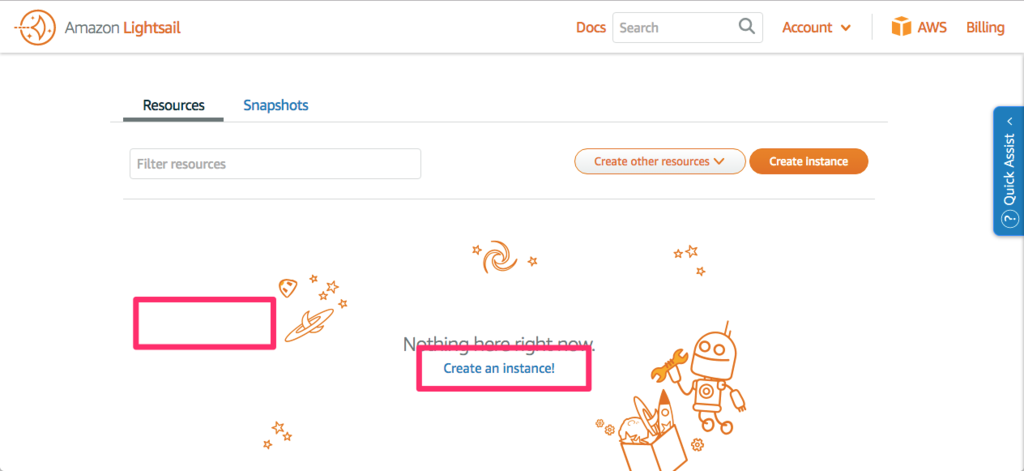
- Lightsailの画面でcreate instanceを選択する。画面のデザインかわいい。

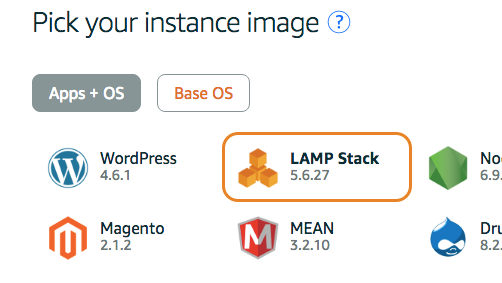
- LAMPを選択。

Bitnamiが提供し、BitRock Inc.が販売するLAMPは、PHPアプリケーションの開発と展開を大幅に簡素化します。これには、Apache、MySQL、PHP、phpMyAdminの各バージョンを実行するのに必要な他のすべてのソフトウェアのすぐに使えるバージョンが含まれています。 Bitnami LAMPStackは完全に統合され、構成されているため、Amazon EC2にAMIが起動するとすぐにアプリケーションの開発を開始できます。 Bitnami LAMPStackは定期的に更新され、バンドルされている各コンポーネントの最新の安定版リリースに常にアクセスできるようにしています。
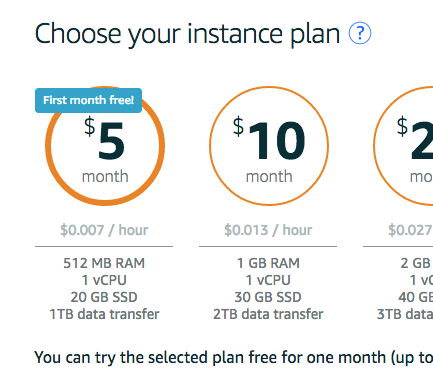
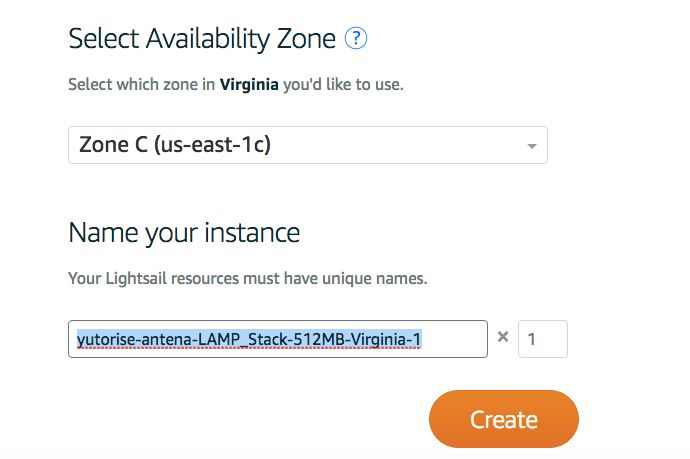
- サーバのサイズを選ぶ。一番安い月5$を選択。

- サーバに名前をつける。まぁ適当に。

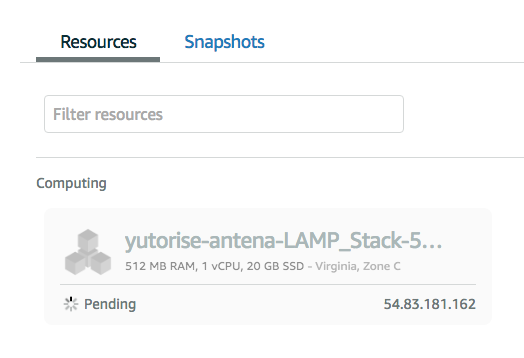
- サーバができている最中。

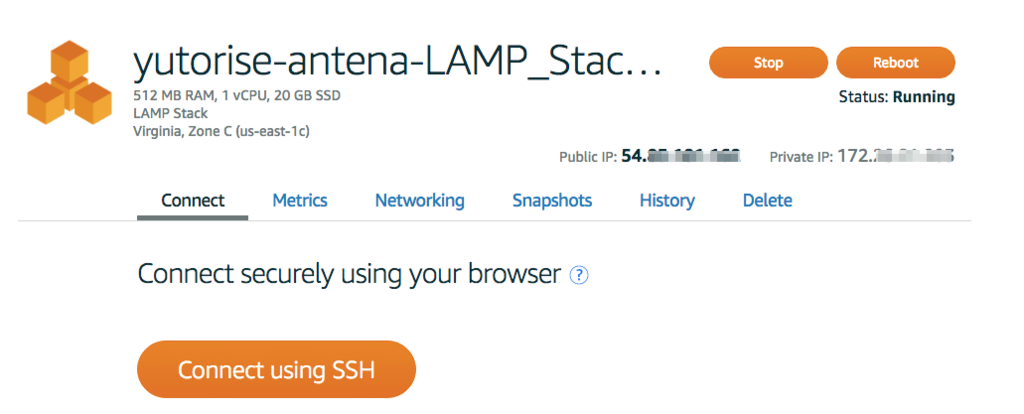
- サーバができた。

- サーバにつないでみる。Connect Useing SSHを押す。

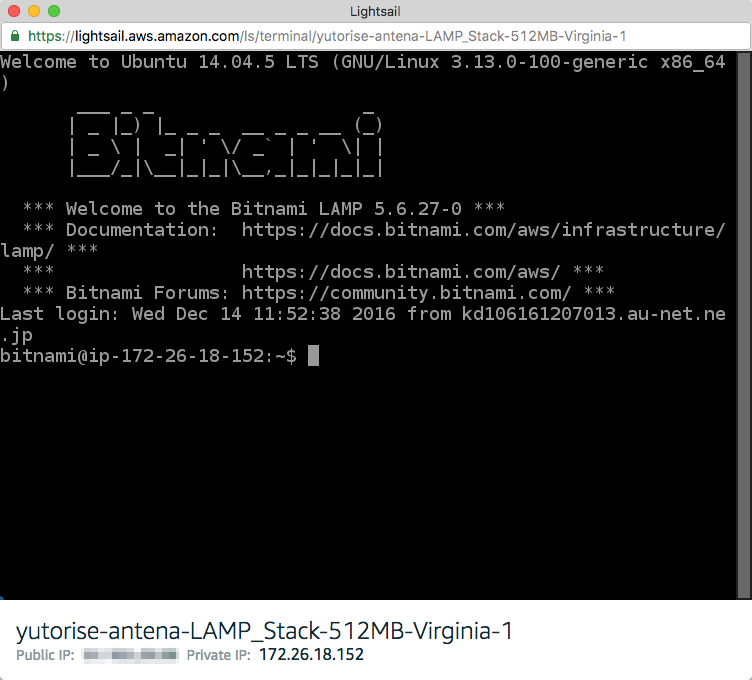
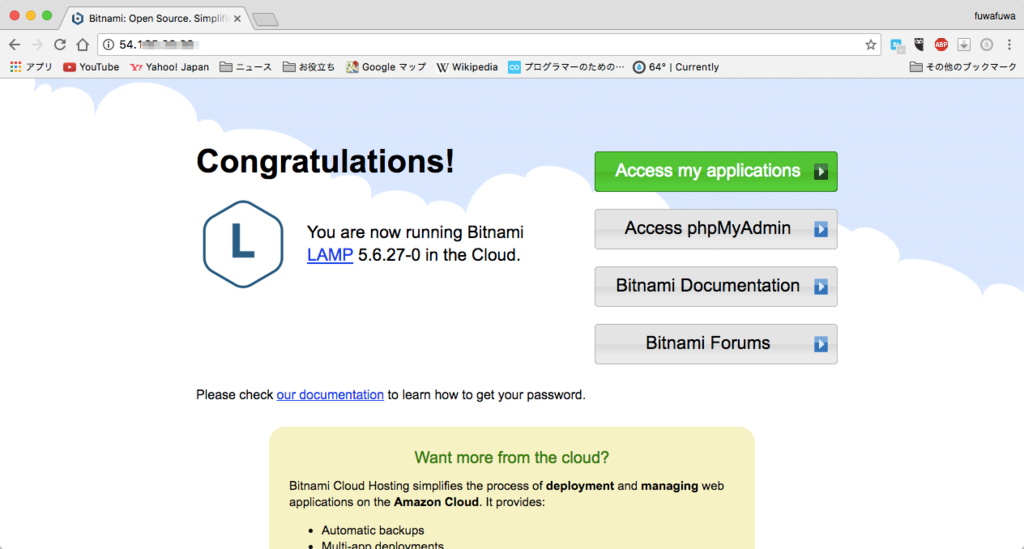
- サーバにつながる。。5分くらいで環境構築できてしまった。。すごい簡単。。AWSすげぇ


ドメインの購入と紐付け
まとめ中。追記します。