設定ファイルを見ないでhttpdのログの場所を知る方法
急なトラブル解析で、全く知らないサーバの解析をさせらることありますよね。
そんな時に役立つログの場所の見つけ方です。httpdとタイトルにあるけど、どんなMWでも使えます。
rootユーザにさせてもらう。
$su -
もしくは
$sudo su -
httpdのプロセスIDを特定する。
#ps -ef |grep httpd
root 2820 1 0 Dec14 ? 00:00:02 /opt/bitnami/apache2/bin/httpd.bin -f /opt/bitnami/apache2/conf/httpd.conf
daemon 2825 2820 0 Dec14 ? 00:00:13 /opt/bitnami/apache2/bin/httpd.bin -f /opt/bitnami/apache2/conf/httpd.conf
daemon 2826 2820 0 Dec14 ? 00:00:10 /opt/bitnami/apache2/bin/httpd.bin -f /opt/bitnami/apache2/conf/httpd.conf
daemon 4362 2820 0 Dec14 ? 00:00:11 /opt/bitnami/apache2/bin/httpd.bin -f /opt/bitnami/apache2/conf/httpd.conf
root 8661 8626 0 13:35 pts/0 00:00:00 grep --color=auto httpd
下のコマンド叩けば、httpdのプロセスが掴んでいるファイルディスクリプタが見え、そのプロセスが吐いているログの場所がわかります。
#ll /proc/2820/fd
total 0
dr-x------ 2 root root 0 Dec 15 13:21 ./
dr-xr-xr-x 9 root root 0 Dec 14 11:48 ../
lr-x------ 1 root root 64 Dec 15 13:23 0 -> /dev/null
l-wx------ 1 root root 64 Dec 15 13:23 1 -> /dev/null
l-wx------ 1 root root 64 Dec 15 13:23 2 -> /opt/bitnami/apache2/logs/error_log
lrwx------ 1 root root 64 Dec 15 13:23 3 -> socket:[10158]
l-wx------ 1 root root 64 Dec 15 13:23 4 -> pipe:[10184]
l-wx------ 1 root root 64 Dec 15 13:23 5 -> /opt/bitnami/apache2/logs/access_log
真実はドキュメントではなくサーバにあります。
勉強がてらアンテナサイトを作成してみた②
技術要素
はじめに
今回はAWSと呼ばれるサービスで、サーバを構築してみます。
大まかな作業
AWSアカウント作成
割愛。どこかのサイト参考にしてください。
AWS LightsailでLAMP環境構築①
- AWS Lightsailとは
AWSが2016年12月1日に出した新サービス。簡単にLAMP環境などのサーバを構築できる。(初めて試してみたけど簡単すぎてすごい)
- LAMP環境とは
L → Linux
A → Apache
M → MySQL
これで分からない人は、https://liginc.co.jp/246048 を読んでみてください。
AWS LightsailでLAMP環境構築②
- Lightsailを選択。

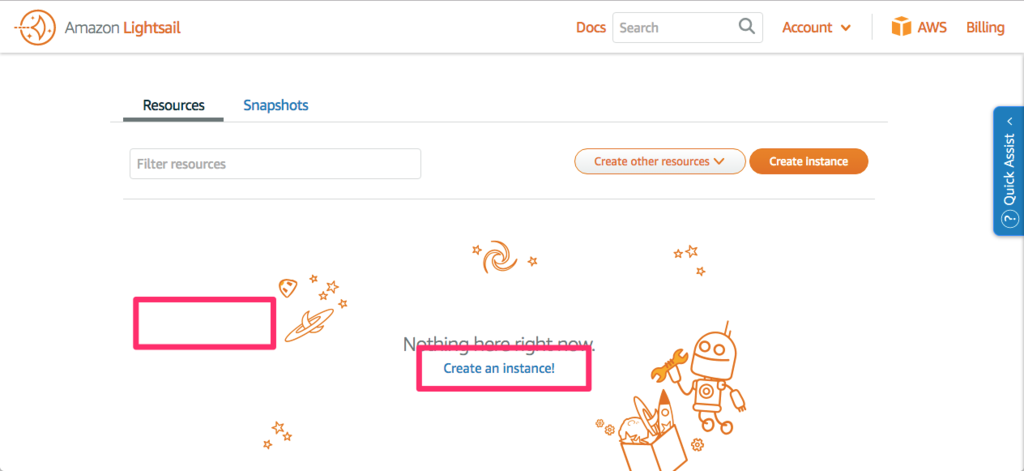
- Lightsailの画面でcreate instanceを選択する。画面のデザインかわいい。

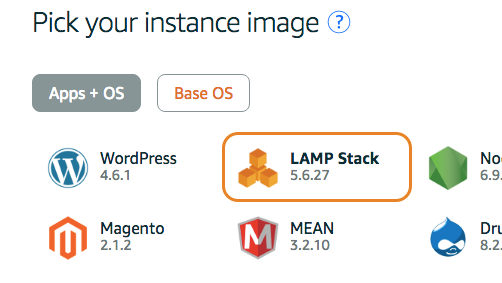
- LAMPを選択。

Bitnamiが提供し、BitRock Inc.が販売するLAMPは、PHPアプリケーションの開発と展開を大幅に簡素化します。これには、Apache、MySQL、PHP、phpMyAdminの各バージョンを実行するのに必要な他のすべてのソフトウェアのすぐに使えるバージョンが含まれています。 Bitnami LAMPStackは完全に統合され、構成されているため、Amazon EC2にAMIが起動するとすぐにアプリケーションの開発を開始できます。 Bitnami LAMPStackは定期的に更新され、バンドルされている各コンポーネントの最新の安定版リリースに常にアクセスできるようにしています。
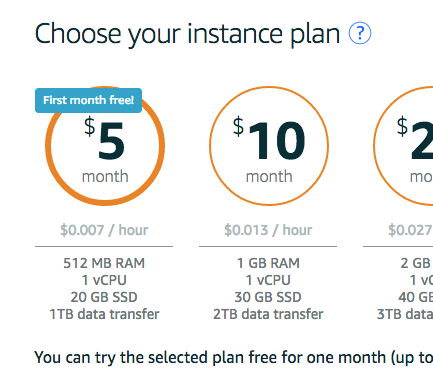
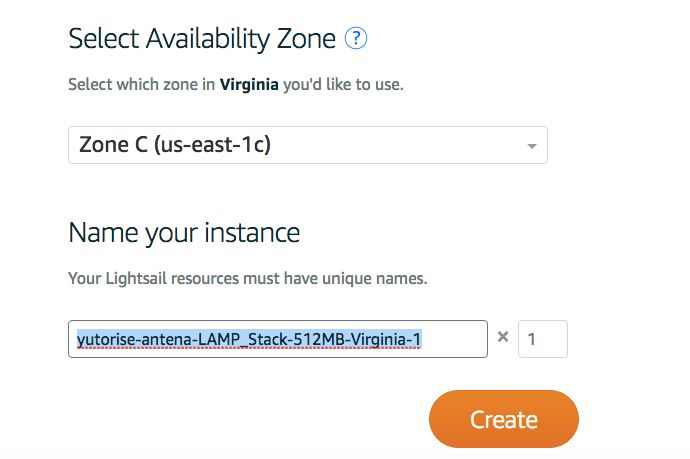
- サーバのサイズを選ぶ。一番安い月5$を選択。

- サーバに名前をつける。まぁ適当に。

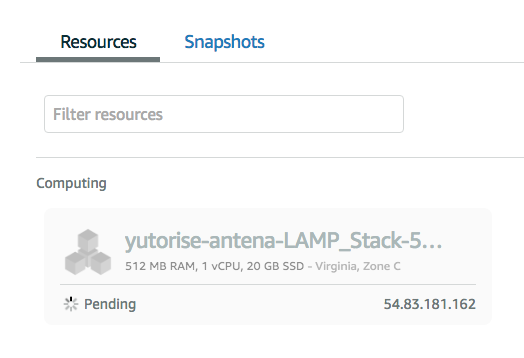
- サーバができている最中。

- サーバができた。

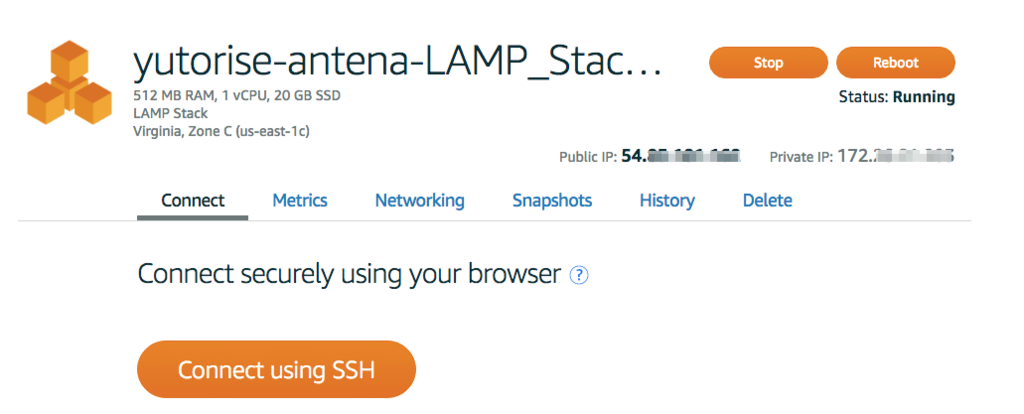
- サーバにつないでみる。Connect Useing SSHを押す。

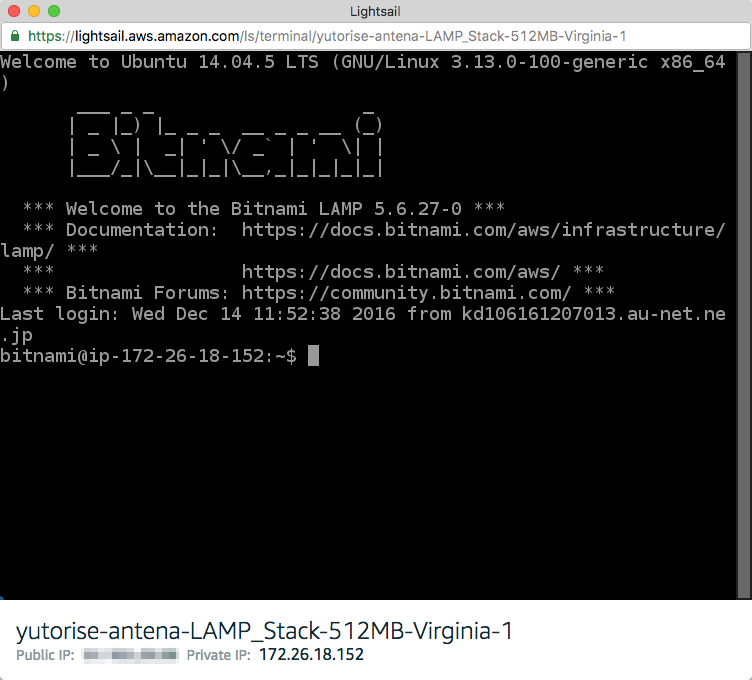
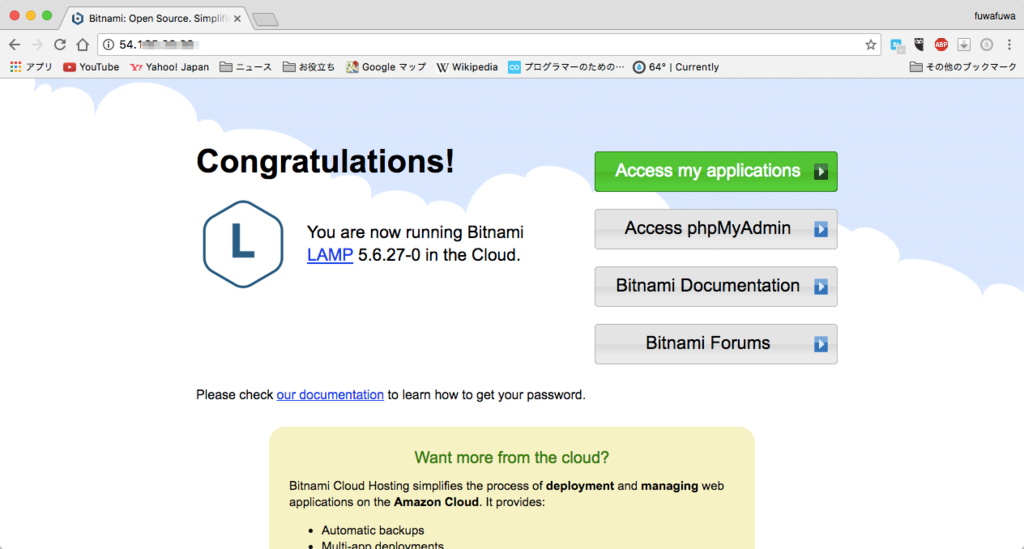
- サーバにつながる。。5分くらいで環境構築できてしまった。。すごい簡単。。AWSすげぇ


ドメインの購入と紐付け
まとめ中。追記します。
勉強がてらアンテナサイトを作成してみた①
技術要素
AWS,Linux,Apache,PHP,MySQL,bootstrap,HTML,CSS,ドメイン,DNS,RSS
はじめに
勉強がてらwebサービスを作成してみたいと思い立った。
webサービスのアイデアなどはないので、よく使うアンテナサイトを真似て作ってみることにした。
アンテナサイトとは
アンテナサイトとは、ブログなどの更新情報をまとめて表示するサイト。
代表的な例としては2chまとめのまとめなどがある。更新情報を取得はRSSを使うことが一般的。
RSSとは
Webサイトの更新情報を公開したり、取得するためのフォーマット。
大抵のブログはRSSを公開していてる。
サービスのイメージ
この後のイメージ
テキストメモからMarkdownに進化
テキストメモでもいいけど、ちょっとかっこいい見やすいMarkDown記法を覚えたのでメモ
目次
Markdownとは
- Markdown(マークダウン)記法は、ある文章の書きルールのこと
- 文章構造(章、説、見出し)ごとに、書くルールが決められている。
- 見出しなら、「# ~~」
- 項目なら、「* ~~」
- Markdownで書かれた文章は、きれいに見せるツールなどが充実している。
- きれいに見せなくても標準のMarkdownでもわかりやすい。
Markdownに適したテキストエディタ(Atom)
【Mac】Atom凄い!Markdownをリアルタイムでプレビューしながら書ける!HTML出力もできる!
Atomの設定と使い方
- 下記を参考に設定。
AtomのMarkdownプレビューをGitHubスタイルにしたり、カスタマイズしたりする。
- 左上のメニューのPackages
- Packages > Settings View > Manage Packages
- markdown-previewを検索して、Settingsボタンを押す。
- Use GitHub.com styleにチェックする。
Markdownの記法
見出し
# h1タグ
## h2タグ
### h3タグ
###### h6タグ
h1タグ
h2タグ
h3タグ
h6タグ
水平線
------
その他見出し
aaa
-----
## aaa
aaa
aaa
リンク
[リンクタイトル](http://sample.co.jp)
リスト
* aa
* aa
* aa
1. bb
1. bb
1. bb
- aa
- aa
aa
bb
- bb
- bb
フロントエンド、ハイブリッドアプリの技術メモ
フロントエンド、スマホアプリの用語や技術トレンドがさっぱりわからないので、自分メモに
目次
SPA(Single Page Application)
Webアプリケーションのアーキテクチャ
単一ページによるWebアプリケーション
ユーザがアプリケーションを使っている間、Webページ全体をロードすることがなく、レスポンスが高速でUI/UXに優れているという利点を持っています。
HTML全体の書き換えは行わず、変更が必要な部分だけをJavaScriptで動的に書き換えていくことにより、反応がよくユーザー体験にすぐれたWebアプリケーションを実現できる
従来のServer-Client形のアーキテクチャでは、画面を遷移するたびにサーバにリクエストし、返却された HTML を描画するという処理を行っていましたが、SPAアーキテクチャでは、初回通信時にHTML ファイル、CSS ファイルJavaScript ファイルといった静的ファイルを取得し、初期画面を表示します。初期画面が表示された後に、Ajax によって、非同期に API リクエストし、レスポンスが返ってき次第、結果を反映するために DOM を書き換えるという処理を行っています。また、API のレスポンス結果は、ブラウザにキャッシュとして保持しておき、変更がない場合は、できるだけ再利用しています。
ページはハッシュの変更や DOM の操作によって切り替わる
サーバとの通信は Ajax や WebSocket などで行う
DOMとはDocument Object Modelの略でHTMLを構成する要素をコンピュータプログラムで参照したり操作したりするための取り決め(API)の一つ。HTMLで記述されたWebページの構成要素(見出し、段落、領域、画像、リンクなど)と、それらの配置や見栄えなどを定めた属性情報などを参照、制御する手法を定めている。 Webブラウザなどに実装されており、ページ上にJavaScriptなどで記述されたスクリプトからページ内の各要素を読み取ったり、内容や設定の変更、要素の追加や削除などを行う標準的な手段として用いられる。HTML文書をDOMで表したデータは、文書の最上位の要素を頂点として、各要素が包含関係に従って枝分かれしていく木構造(ツリー構造)となっており、これを「DOMツリー」(DOM tree)と呼ぶ。DOMではHTMLをノードと呼ばれるものの階層的な構造として識別する。
RIA(Rich Internet Application)とは、柔軟でリッチなUIをもったWevアプリ。代表的なものでフラッシュ、Javaアプレットなど使ったWebアプリ。衰退した。
クライアントサイド用のJavaScriptのMVCフレームワーク
- model-View-controllerモデルをアプリを作るフレームワーク
- これまでは、サーバで動くMVCモデルのアプリ作成した。今はクライアントサイドで動くMVCモデルのアプリを作成するのがはやり。つまりSPA
- 代表的なMVC
- AngulraJS
- Knocout.js
- Sencha touch
AngularJS
- Google製人気MVCフレームワーク
- JavaScriptでクライアントサイドのMVCモデルを実現する。
- SPA(Single Page Application)にあう
jQuery
- DOM操作ライブラリ
- JavaScriptの(DOM周りの)拡張ライブラリ
- 基本的にjQueryはDOM要素の操作・処理に適したツールです。
jQueryとAngularJSの違い
jQuery: JavaScriptの(DOM周りの)拡張ライブラリ
AngularJS: ブラウザ用MVCフレームワーク+継承機能拡張
ライブラリは部分コンテキストにおける機能や処理に着目し、再利用を目指した部品であり、 フレームワークは全体コンテキストにおける機能や構造に着目し、再利用を目指した部品です。
node.js
- サーバーサイドのJavaScript
- 非同期(I/Oの処理結果を待たず処理を進める)
- Node.jsは、フレームワークではありません。ライブラリでもありません。
- JavaScript アプリケーションのプラットフォーム
- Node.jsでは、Webサーバとアプリケーションが同じ PHPのWebサイトで無理やり例えると、Apache + mod_php + Webアプリ です。なので、Node.js の Hello Worldのサンプルは、HTTPを受付け、200とヘッダーと内容を返す、というのが多い
- リアルタイムなアプリケーションにあう
- SPA(Single Page Application)にあう
- WebSoketを利用するアプリにあう
altJS
- altJSとはJavaScriptの代替となるJavaScript拡張言語
- CoffeeScript
- TypeScript
- Dart
JavaScriptというのはなかなか軟弱というか、良い意味で言うと自由度が高い。 言語仕様をよーく理解していないとバグを出しやすいし、使いにくかったりするワケです。 そういう部分をaltJSは賄ってくれます。
これは、JavaScriptで苦労した経験のある人しか分からない事かもしれません。 特にクラスや型のサポートという点では JavaScriptには弱さがある印象です(動的型付けに慣れてないだけかもしれないですが)。
ハイブリッドアプリ
- ハイブリッドアプリとは、ネイティブアプリの中にWebViewと呼ばれる簡易ブラウザのようなものを表示し、その中にHTMLを表示させるアプリのこと
- Cookpadのアプリがよい例
- HTML、CSS、Javascriptなどwebの技術でアプリ開発が可能。avaやObjective-CといったAndoroid、ios用の開発言語を覚えなくてもいい
- Android、iOS、Blackberry、Windows Phone、Palm WebOS、Bada、Symbianのプラットフォームに対応
- 、モバイル端末で動作するブラウザ(safari,chorme,webview)の違いは意識する必要あり
cordova
参考
SPAがネイティブアプリをぶっ壊す:HTML5/Javascriptが変えるWebの未来
【JavaScript】なんとか.jsのお話(Backbone.js、AngularJS、Node.js、altJS、Underscore.js、prototype.js....etc)